A heading is a title above a section of text which describes what the content is actually about. HTML allows to give such headings with the help of HTML heading tags (h1 to h6).
What are HTML Heading Tags?
HTML provides 6 heading tags h1 to h6.
These tags are used to display headings on a web page. h1 tag is the most important heading tag of a web page and h6 is of least importance. They help in structuring the document. A section must have a heading so that the reader can easily understand what the section is all about.
Note: Heading tags and title tag serve two different purpose. Title tag is used to provide title to the entire web page while heading tags are used to provide a heading/title to the specific portions of the web page. Do not get confused between both of them.
But why 6 different heading tags?
Every section has it’s own importance and there can be a smaller section within a section. For instance, there can be a Main Topic and there can be several sub-topics within the main topic. Now, in order for the reader to understand that it is a main topic, it must look a little different than sub-topics. The main topic becomes h1, which looks bigger and has more importance and the sub-topics becomes h2. What if there are topics within sub-topics? We have tags h3 to h6 for this purpose. One can make a heading h1,h2,h3…h6 depending on the importance of the heading and the structure of the document.
Also, the search engines are able to read the heading tags which help them understand which is the main heading, what are the subheadings and so on. This means that heading tags are not just meant for increasing the readability of the page but also to increase the SEO for the page.
Heading Tags Syntax:
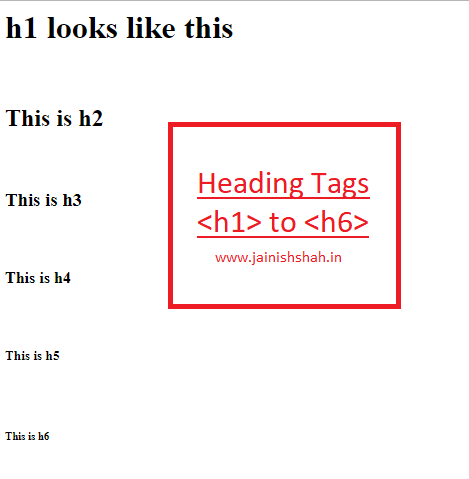
<h1> h1 looks like this </h1>
<h2> This is h2 </h2>
<h3> This is h3 </h3>
<h4> This is h4 </h4>
<h5> This is h5 </h5>
<h6> This is h6 </h6>
Heading tags have an opening tag and a closing tag. For instance, <h1> is opening tag and </h1> is closing tag. The content which is supposed to be the heading is enclosed between these tags.

Importance of heading tags for SEO
Heading tags are one of the key factors affecting the On-Page SEO of the web page. Proper use of headings can drastically help in improving the overall SEO for the web page. Just as headings grab attention of humans, it also attracts the search engines. How would you feel if the heading says something while the content following it differs from what the heading says? Annoyed, right?
Similarly, search engines are also smart enough to understand whether the heading and the content matches or not. Search engines considers the heading tags while indexing the structure and the content of the web page.
Also, h1 heading is of the most importance. It is the main heading for the web page. Hence, it must contain the vital keywords. This will help both, the search engines and the humans reading the page.
How To Optimize Heading Tags For Better SEO?
- Every web page must have at least one h1 tag. It is like the main heading of the page and it cannot be skipped.
- Although with HTML5, a web page can have multiple h1 tags, it is recommended to have only one h1 tag per page.
- H1, H2 and other H* tag usage to show content structure on page
- Only one <H1> tag per page- Bing Webmasters Guidelines
- Heading tags must follow a hierarchy in the web page. Avoid skipping the heading tags. The main heading should be in h1, subheadings in h2 and then h3. Do not directly use h3 tag after the h1 tag.
- Do not skip the usage of heading tags.
W3C Accessibility Tutorials says:
Headings communicate the organization of the content on the page. Web browsers, plug-ins, and assistive technologies can use them to provide in-page navigation.
- Do not excessively use heading tags in the web page with the notion that it will improve SEO. Heading tags improve SEO only when used in proper way. Excessive usage doesn’t leads to improved SEO. It might spoil the SEO.
- Use the focus keyword in the h1 tag.
- Again, do not use a lot of keywords in the heading tags. Avoid keyword-stuffing the heading tags.
- Do not use bold text in place of heading tags and do not use heading tags to bold text.

1 thought on “Heading Tags SEO”